Today I will teach you how to create a simple contact form in HTML5 and CSS3 that you can download for free. Many WordPress plugins come with fully functional contact forms that can be installed and used right away, but we believe in beautiful design and in your right to style it however you choose. Therefore today’s video will focus on how to create, but mainly how to style, your contact form using CSS3.
There is not much HTML5 in this video tutorial, unfortunately, as the contact form is built with code available in previous versions of HTML, but you can use today’s tutorial as a way to reinforce many of the things we learned together in the previous tutorials. So without any further discussion, here it is:
Contact Form in HTML5 and CSS3, what you will learn:
- the basics of CSS3 styling
- how to create an HTML form
- how to create an elegant CSS3 contact form
Image may be NSFW.
Clik here to view.
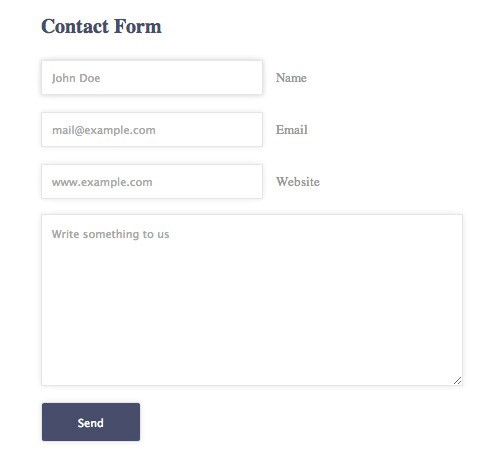
By the end of the tutorial you will have something similar to the screenshot above. Feel free to view the demo just after the video tutorial to get a feel of what you will be making in under 25 minutes. It’s a good exercise for both beginners and experts alike!
Challenge For You – Responsive and Validation
Can you make this form Responsive? I will give you a hint, but it will be somewhat irrelevant to a contact form, but surely you are smart enough to work your way through it, yes?
Hint: It’s all about media queries!
Of course it is crucial that you validate the fields so that you will not receive any unnecessary information, or secure that all the information you need from your contact form are all useful. In order to do that, you will need to include HTML5 validation in your code. It is pretty easy to do, all you need is patience and the willingness to test new stuff!
How to Make It Work
Although making it functional will require a little bit of server side programming, I’ll be glad to point you to the right direction!
In order to make this form function for your website, you’ll need to code it with PHP.
How to Make a Contact Form Using PHP
Note: this tutorial is over three years old but it will still work, you will just need to add security features (Google it!).
Good luck!