Converting PSD to HTML/CSS might intimidate you at first since it’s a brand new world, especially for long-time Photoshop users. A basic knowledge of HTML and CSS won’t hurt; beginners might find these tutorials a bit dizzying but, hey, it’s worth a try. And believe me when I say to you, finding a good teacher who will teach you for free (or for a small amount) is just another difficulty waiting next door if you don’t start now.
TIP: for a limited time we are giving away our flat web design video course with a 50% discount!
Build Flat Responsive Website from Scratch – Complete Course
If you don’t know what flat web design is, stop reading. If you do and are as excited about it as we are, here’s a couple of questions for you to think about:
- Are you just starting off as a freelance web designer and want to build flat websites?
- Are you looking for a quick, easy yet comprehensive way to master flat web design?
- Would you like to learn to sketch, design and code a flat and responsive website in one place?
- Do you want to explore the whole process and see what it takes to start with a blank sheet of paper and deliver a beautiful, functional and usable website in just one day?
We might have a solution for you.
Check it out NOW!
These are ten easy-to-follow PSD (Photoshop file) to HTML (Hypertext Markup Language) and CSS (Cascading Style Sheet) tutorials. Learn the principles from these tutorials rather than the finished output and I swear, you’ll learn web design in no time!
Here are they:
PSD to HTML Tutorial: Code a Photoshop File to a Working Website

How to Code a Stylish Portfolio Design in HTML/CSS

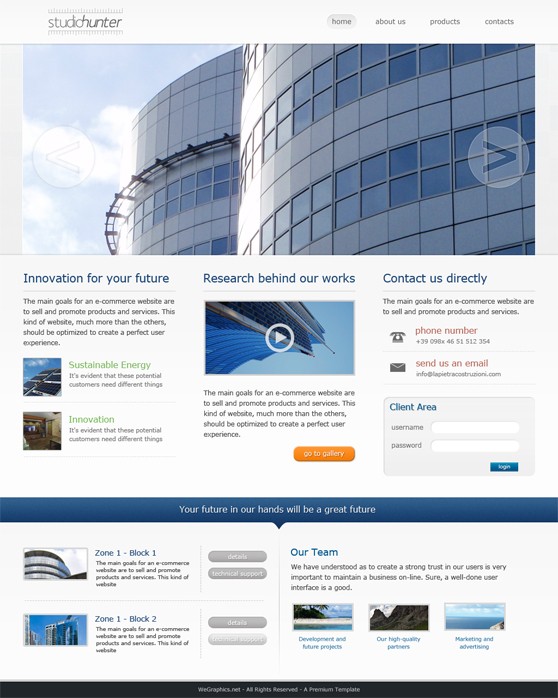
Designing a Highly Professional Website, From the Sketch to the Code

Code an Awesome Minimal Design from PSD to XHTML & CSS

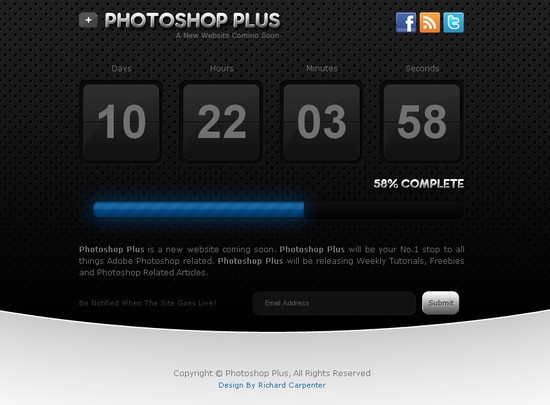
Sleek Coming Soon Page Design

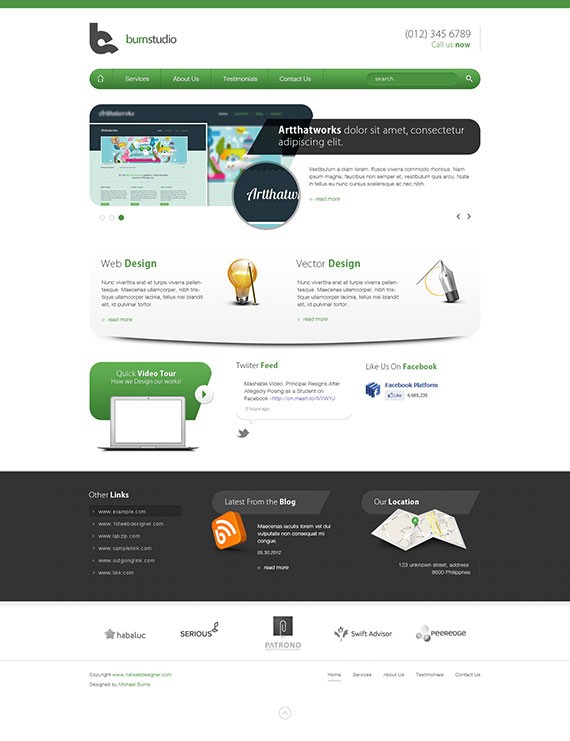
PSD/HTML Conversion: Code a Clean Business Website Design

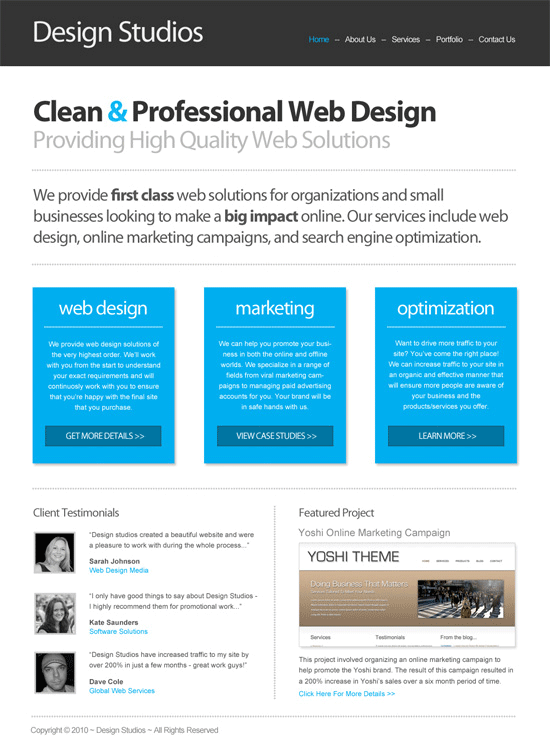
Convert a Warm, Cheerful Web Design to HTML and CSS

Converting a Clean Magazine Style PSD Template to HTML/CSS

Simple & Cloudy Portfolio Layout

Convert Your Product Landing Page From PSD to HTML [Very Detailed]

Learning how to design a web page could be fun. It could also start as a hobby (to kill spare time) and eventually turn into a cool skill and in the end, a source of extra income. But it’s not that easy; it never is. You need to have persistence, a non-stop flare to know and learn, to tinker and make mistakes. For in the end, web design isn’t learned overnight. It requires sweat and a great amount of patience.
Good luck!